We showed you how to break the styling monopoly on Firefox with CSS. Now we go a step further and customize your Firefox settings like you’ve never seen before. Basically, remaking your browser into what you want to the core. We will cover how JavaScript plays a role in how the security on your browser is set up. JavaScript also dictates the overall behavior of your browser. So, you might think, “Oh man, I don’t know how to code in JS!”. The good news is there are plenty of awesome contributors on Github and alternatives to github. Don’t worry. It is good to learn to read the comments. This will help you know what you need or perhaps may pass on. So, we will show you how to read and make comments in JavaScript.
First, we will cover some essential secret commands you probably didn’t know Firefox had. Next, we will go ever best practices as to not break your current browser configuration. Then, we will show you how to find and download files on Github or generate them from a perfs.js generator site. Afterwards, we will show you how to implement the changes. Finally, we will show you how to then switch between your new Firefox settings creation and your current default browser profile. Let’s get right in to it!
Secret Firefox Settings Commands
The first thing you will need to do is learn two terminal commands. One to generate a Firefox settings profile for testing. You can make a few profiles in all honesty. In this case, we need this testing profile to learn how to configure Firefox settings using a user.js file. Using a user,js file will overwrite the contents of your perfs.js. So, anything you previously set in about:config will be overwritten if you do this on your default release. This could be bad, you want to avoid breaking your Firefox settings or sync. So let us start by building our test profile.
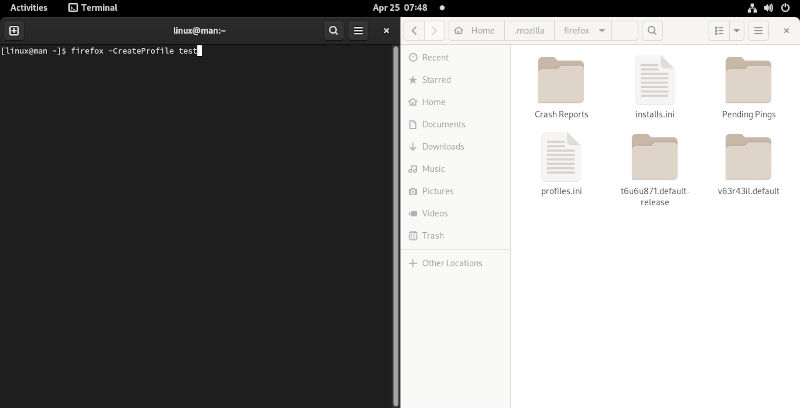
firefox -CreateProfile test
This will create your new test profile ~/.mozilla/firefox/. You will find your new test directory that will have a random eight characters hash appended to the beginning like this.
yv9chk7d.test
This is just what was generated when setting up our own profile directory. You can name this profile anything you wish to represent its use, rather than test. Next we will show you how to switch to using this profile. This will be a blank, never been used browser, so don’t panic. This is how you keep your default release profile safe.
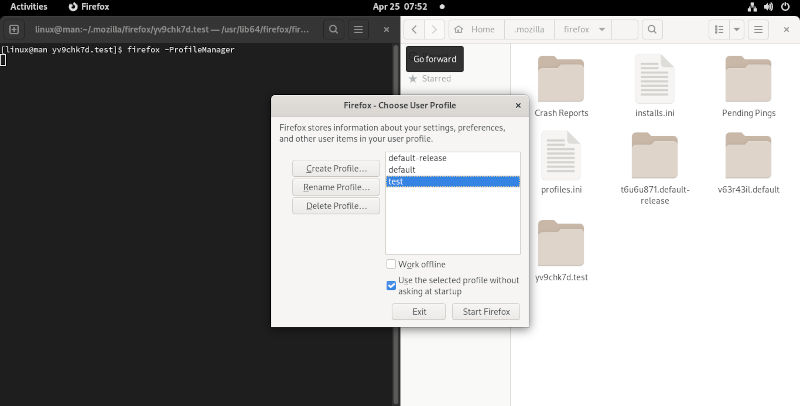
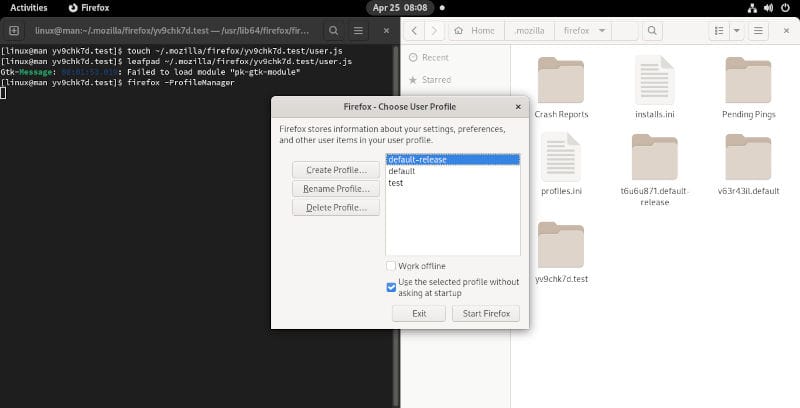
firefox -ProfileManager
This will pull up a small UI(User Interface) box that you can choose your new profile with. You can also check the box that makes it run when you call on Firefox. Go ahead and do this to see how it works.
We can leave it set to our test profile until we are done testing. This is a precaution that will leave you happy if anything goes wrong, as you may have important bookmarks and accounts that you may want to keep.
User.js Configuration
We have a few ways to get a hold of some curated settings, so we don’t have to go randomly changing our settings. There are three ways to do this. We will want to copy the default settings in perfs.js that were generated when creating our test profile. This is a good baseline to start. So let’s go and get into our profile.
cd ~/.mozilla/firefox/yv9chk7d.test
Remember to use your test profile as this one will not exit on your system. Now we can copy perfs.js, so we can be sure to keep desirable settings.
mkdir ~/.mozilla/backups && cp ~/.mozilla/firefox/yv9chk7d.test/perfs.js ~/.mozilla/backups/perfs.js.copy
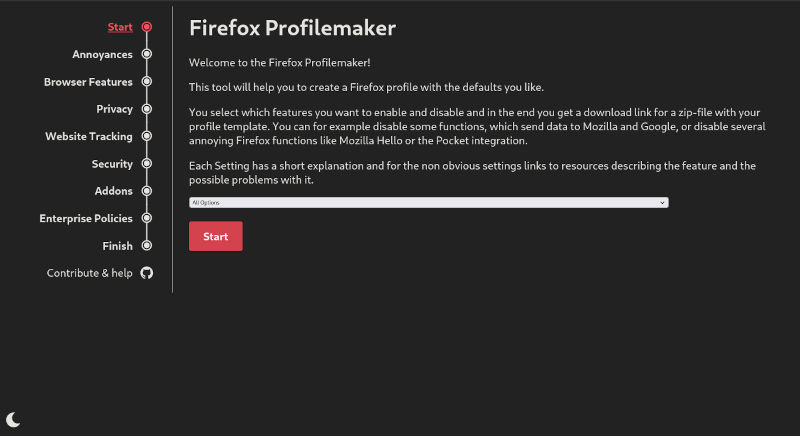
This is also a good location to back up any CSS you may have added previously. Now that we have our defaults saved for reference we can go generate a new perfs.js by visiting a site designed to help you choose what settings you would like, which also advises as to what might break. We are going to want to visit ffprofile for some help.
Here you can go ahead and make your own choices as to what you are interested in changing. You will end up getting a few files at the end. We will be interested in using the perfs.js to add to our user.js configuration. We are using a user.js because perfs.js will get overwritten by anything you do in the about:config settings. So, Firefox gives us user.js that will be copied over once we start the browser. The other way to procure some settings is to visit this Github. You can pick and choose any settings you wish here. This repository is pretty well curated. So, you will see numerous settings with comments to help you understand their uses.
We will never tell you what settings you should use. This will be effectively your own spin of Firefox. You can call it whatever you like as well.
Firefox Settings Implementation
Now that we have some settings sourced, we can go ahead and get everything in place. Since we have a few sources, we don’t need all the settings. This may take some time to figure out, but just play with it. Don’t use it for any browsing you might regret until you have a better understanding of how to harden your FirePup creation. So don’t log into your bank or preform some pen testing. What we will need to do is set up our user.js file and start pasting in what we need. We can create that file just like this.
touch ~/.mozilla/firefox/yv9chk7d.test/user.js
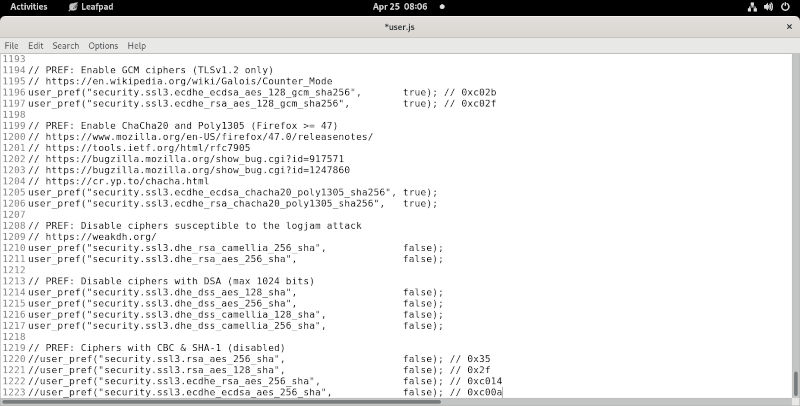
Now you can open up whatever text editor is easy for you. In fact, why not use and old tried and true editor like Leafpad. Leafpad should be available in any distribution repository, as it is an older UI text editor with minimal functionality.
leafpad ~/.mozilla/firefox/yv9chk7d.test/user.js
You can open your Github downloads which should be using the user.js file. You can also get your curated selection of settings you made on ffprofile which should be using the perfs.js file. Just copy and paste what makes sense to you. This is only a first test of many. You can repeat this step to change configurations and test again. Now all that is left to do is start Firefox keeping in mind that we need to set our new profile to open. Just in case you need to choose your test profile or want to change back to your original just use this command once again.
firefox -ProfileManager
This will give you the power to change profiles whenever you like without worries. You can have several types of user agents for safety or perhaps web development reasons. This might solve your need to use more than one browser in the case that you might use one for work, then have one for personal uses. Whatever the reason, you will have the power to change your browsing experience despite the fact that Firefox is rather opinionated. One thing I will give kudos to, Mozilla lets us have all these fun commands and ways to use their product how we want. That is freedom that only an open-source project can produce.
Sure Firefox business model is to make money. This has been largely possible due to including Google by default as search. They also like to look at telemetry if you let them. So use the freedoms they gave us and make your own Firefox spin. Make one that matches your Linux wielding freedoms. If nothing else you will learn a lot about browsers. Perhaps I will download your Firefox spin one day. Make sure to keep your ear to the ground as we will revisit this subject to pack and then distribute this very same Firefox spin. We don’t like loosing freedom. Firefox is included in most Linux distributions for choice reasons. Just remember not to ever run it without at least clicking on some settings to help yourself out. Hack your browser today! Thanks for reading.